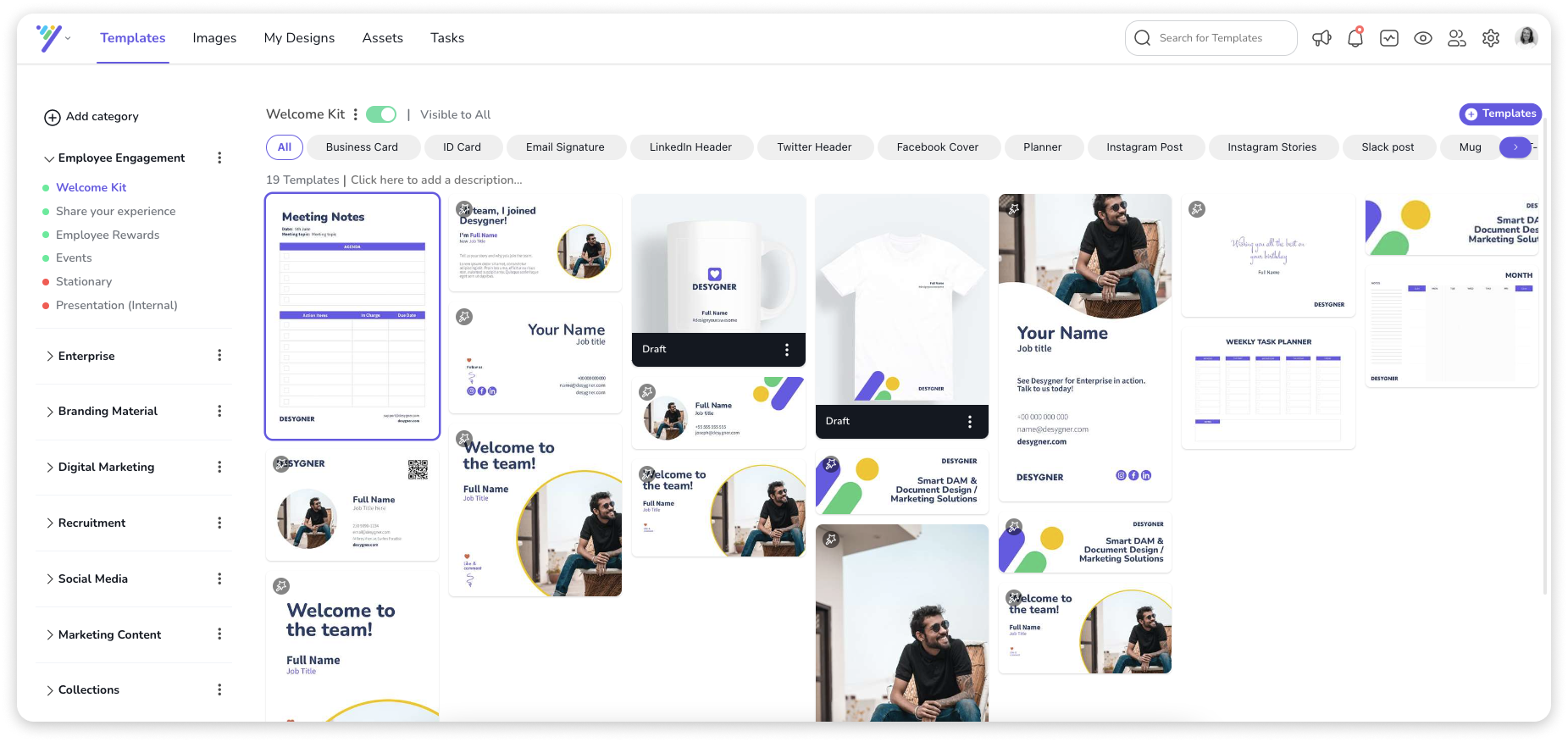
If you have existing templates that were created using Figma, they can easily be imported to Desygner.
To be able to export Indesign files to Desygner you only need 3 things:
✅ Be part of our Enterprise plan.
✅ Desygner Exporter Plugin
✅ Your own KEY code: This code will be provided by our team & it would be a specific code for your workspace.
⚠️ Make sure you already have all your fonts imported in Desygner Brand Assets.
1. Download and configuration
- Install the plugin in Figma. Go to plugins and search for “Desygner Exporter”.
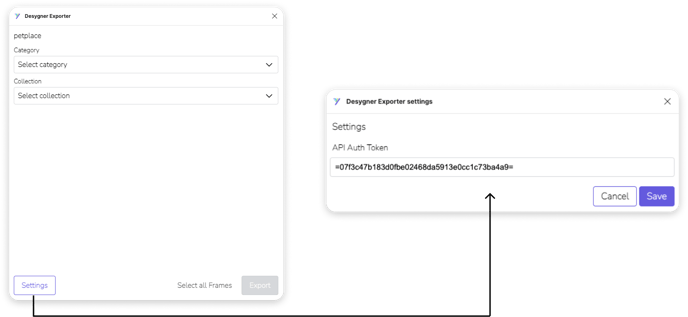
- Paste the Token Code in the plugin. Your own code: This code will be provided by our team & it would be a specific code for your workspace.
- After you click on "Save" you will be able to see the name of your Workspace on the top of the Plugin.

3. Export your InDesign file to Desygner
⚠️ Before exporting on Desygner, make sure you already have all the fonts imported in Desygner Brand Assets. Check: how to import fonts to Desygner Brand Assets.
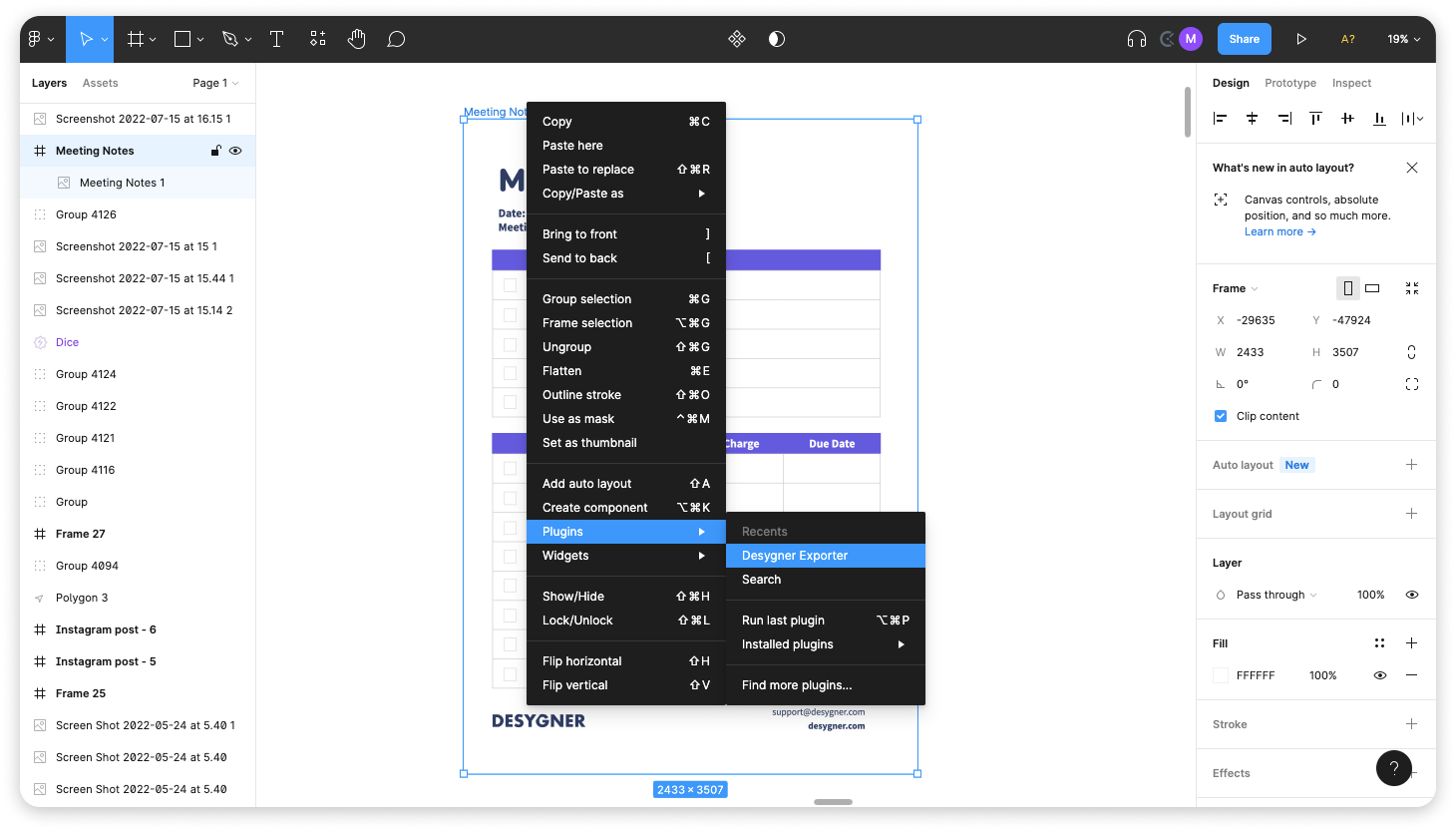
2. Select the frame you would like to export and click using the right mouse button on it.
3. Go to Plugins/Desygner Exporter

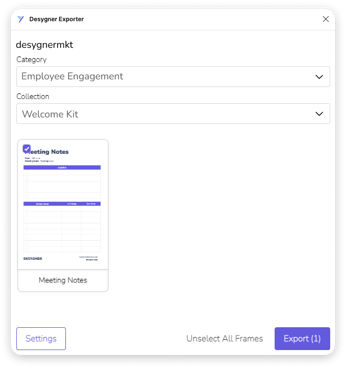
4. Select the category & collection you would like to export to
5. Click on "export"